The Sky Arts Digital Story
Design of a website as dedicated to the Arts as the TV channel

The digital design approach to the Sky Arts website began in…a gallery. The Tech lead and I went to the Tate Modern and immersed ourselves in the Art experience. Here we saw that all the solutions were already in practice, in the physical art space.
We were inspired by these conventions and we set out to create a beautifully crafted website that borrowed from the real world art space.
We looked at the spacial relationship between artworks and text, navigation through image where possible and allowed the visual content the space to shine.
Discover > Curate > Share > Dialogue
Design Principles






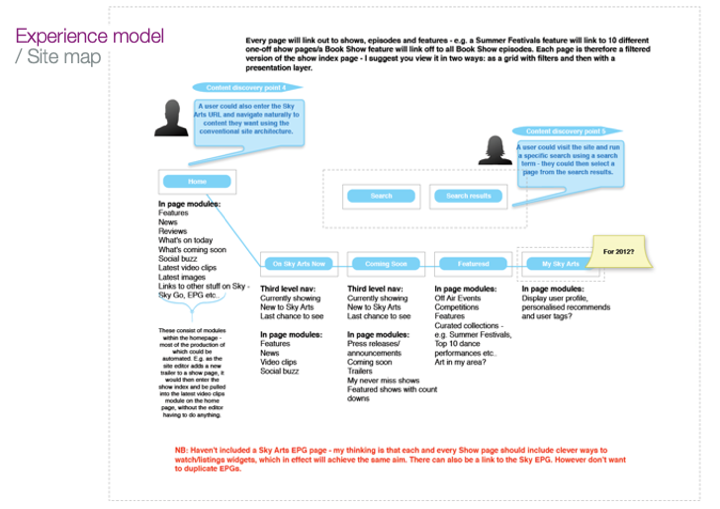
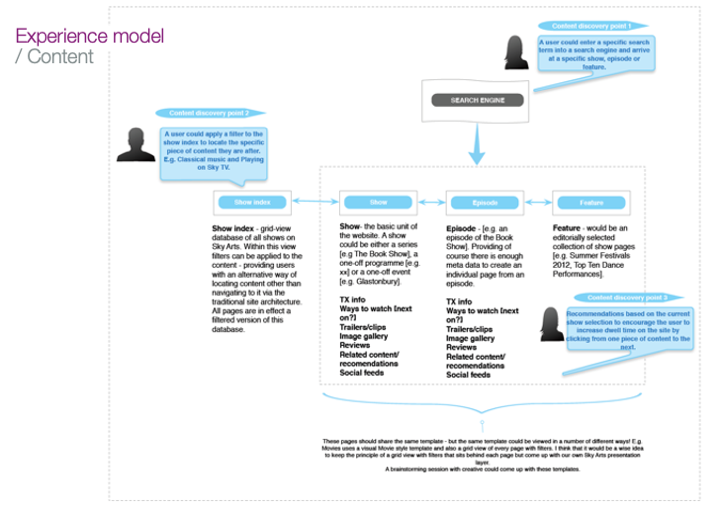
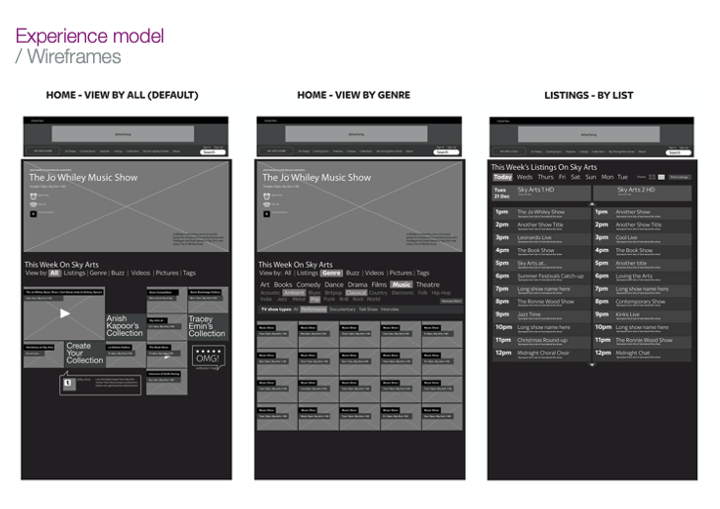
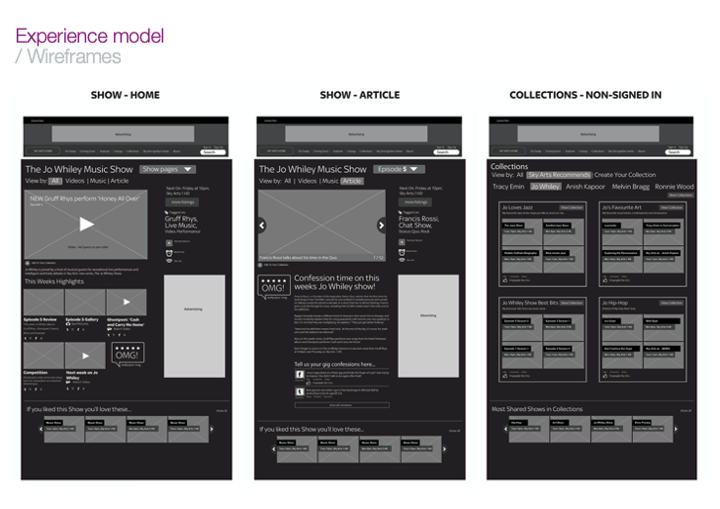
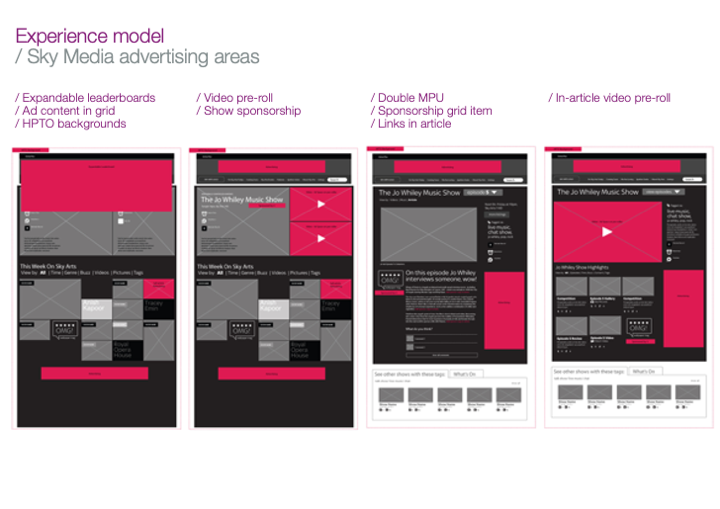
Experience Model






Final Designs
Modular Homepage
Flexible system with colour collections. Change according to shows, content impact, priorities - an ever changing art space.
Endless Gallery Layouts
Playful grids that allow impact on image and type, offering a fresh system every time you visit.
Show
All episodes to hand and tabbed media type.
Article
Embedded media and modular layout.
Listings
One page listings.
All Genre
Blocks and feature content playfully displayed.
Genre, specific
Lazy load with in-situ search
Tags
Discover via tag listings
Search
Large text search box with instant overlay search results
Results
The website delivered over twice the amount of return visits and dwell time per page compared to it’s predecessor, achieved a consistently higher NPS, on average delivered improved tune-in numbers and allowed a complete catalogue of shows to be accessed compared to only key shows previously. The collaborative team structure and processes were used as a template for following digital builds. The modularity of it’s design informed the next generation of Sky Entertainment sites.











